ВОПРОС:
Возможна ли обратная интеграция ODANT со сторонними web-сервисами?
СЦЕНАРИЙ:
Пользователь создал заявку на создание контрагента через Windows-клиент или Web-приложение ODANT. Эта заявка попала в СУБД ODANT. Можно ли настроить триггер, который из ODANT обратится к стороннему web-сервису, передаст ему строку, например, с наименованием и ИНН контрагента?
ОТВЕТ:
Написать такой триггер и настроить на передачу данных из СУБД ODANT в ваш web-сервис можно. Для этого необходимо создать соответствующий программный код и подключить его к классу.
Принципы размещения программного кода в файловой структуре класса
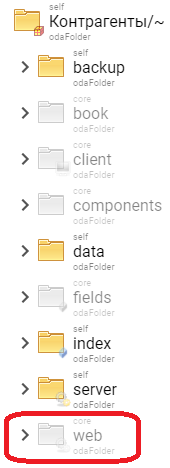
Разработчик может создать в классе три типа программ, выполняемых на стороне сервера: triggers, methods и tasks. Подключение новых программ к классу осуществляется максимально просто, достаточно поместить файл с текстом программы в определенной папке в файловой структуре класса. Файл с текстом программы обязательно должен иметь имя script.js. Рассмотрим файловую структуру класса подробнее. Ниже представлена корневая папка класса.

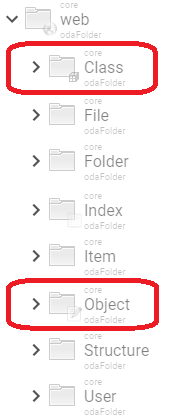
Папка web содержит большое количество различных каталогов, ниже показаны только основные из них. Для нас наиболее интересны каталоги Class и Object, определяющие соответственно отображение и поведение класса, как в целом, так и его отдельных объектов.

| Общее примечание ко всем рисункам: в браузере светло-серым цветом отображаются папки и файлы, наследованные от вышестоящих структур. Папки и файлы, содержимое которых было изменено при настройке класса (переопределение), окрашены в цвета, определяемые их типом. |
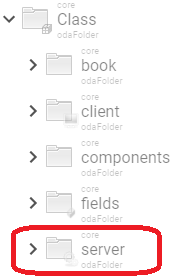
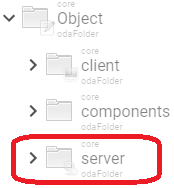
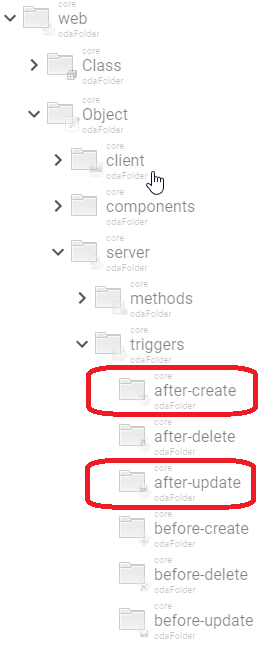
Далее, рассмотрим только папки Class и Object. Они имеют похожую структуру и содержат каталог server, в который разработчик класса может поместить свои файлы с программным кодом.


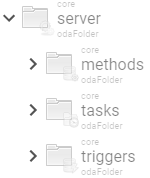
Папка server содержит три каталога — по числу типов программ, которые может создать разработчик класса.

Нас же интересует только создание триггеров. Классы и объекты поддерживают шесть типов триггеров:
- до создания класса/объекта;
- после создания класса/объекта;
- до обновления класса/объекта;
- после обновления класса/объекта;
- до удаления класса/объекта;
- после удаления класса/объекта.
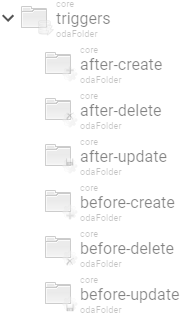
Каждому типу триггера соответствует своя папка в каталоге triggers:

Если в какую-либо папку поместить файл с именем script.js с текстом программы, то эта программа будет запускаться при наступлении соответствующего события.
Пример создания триггера
В качестве среды разработки будем использовать web-браузер Google Chrome. Для создания триггера нужно сделать следующее:
1. Зайти на сервер. В примере используется демо-сервер (demo.odant.org);
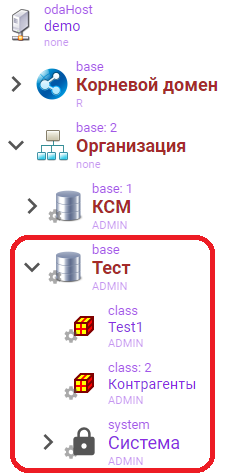
2. В левой части окна браузера отобразится структура хоста в виде дерева. В ней необходимо развернуть ветвь с требуемой базой данных. В примере используется база данных Test.

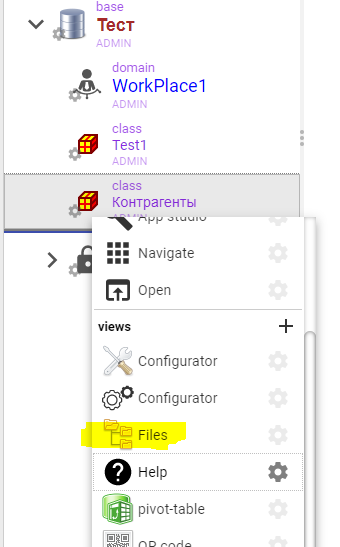
3. В базе данных нужно найти тот класс, в котором необходимо установить триггер и нажать ПКМ на его иконке (в нашем случае, это класс Контрагенты) и в выпадающем меню выбрать раздел Files:

4. Для описанной выше задачи мы должны создать событие, основанное на триггере, которое должно запускаться на стороне сервера. Триггер должен срабатывать после создания и изменения объекта. Поэтому программный код должен находится в двух файлах script.js , по следующим путям:
- web\Object\server\triggers\after-create
- web\Object\server\triggers\after-update

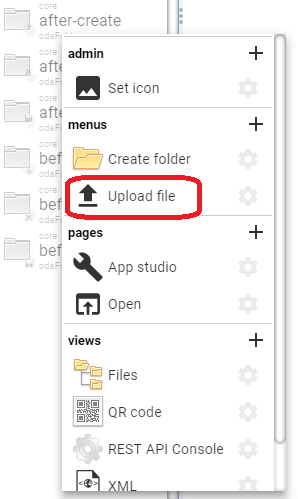
5. Помимо иконки icon.png, в папке триггера должен лежать файл с кодом самого триггера script.js, написанный на языке JavaScript. Чтобы создать свой собственный триггер, необходимо загрузить файл с расширением .js (в котором будет содержаться код необходимого функционала) в соответствующие папки. Чтобы загрузить файл в папку нажмите ПКМ на иконке папки. Откроется контекстное меню папки, в котором надо выбрать пункт Upload file. Откроется стандартный диалог ОС для выбора файла для загрузки.

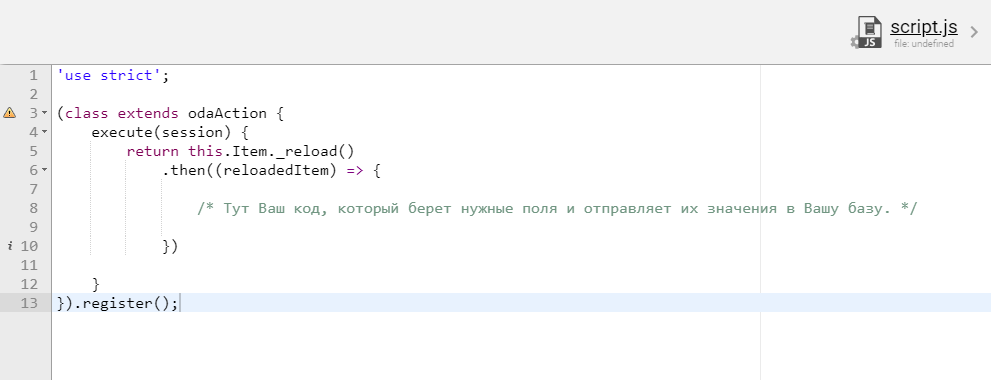
6. Пример кода триггера.
Данный шаблон можно использовать для написания любых триггеров.